Wstęp
Własne Strony zawierają zestaw komend Shortcode, kompatybilnych ze wszystkimi naszymi motywami. Komendy Shortcode działają w postach, stronach i widgetach. Aby dowiedzieć się więcej o Shortcode zapraszamy do zapoznania się z artykułem WordPress Codex.
Używanie komend Shortcode
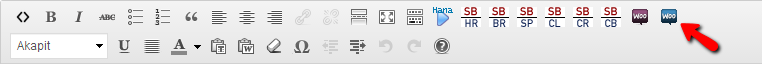
Komendy Shortcode można dodawać do postów, stron i widgetów przez wpisanie krótkiego kodu, jak w przykładzie poniżej. Niektóre komendy zawierają także dodatkowe parametry, pozwalające na dalsze dostosowanie do potrzeb użytkownika. Wybierając narzędzie edycji strony lub postu, znajdź przycisk Generator Shortcode w okienku edycji. Ten przycisk pozwoli Ci dodać dowolną komendę Shortcode do strony lub postu.
Ikona Shortcode w edytorze WYSIWYG
Przyciski
Przyciski będą wyglądały wspaniale we współczesnych przeglądarkach. Choć w starszych przeglądarkach mogą stracić nieco na wyglądzie, wciąż zachowają pełną funkcjonalność.
Opcjonalne argumenty:
-
-
-
- size: small, large
- style: info, alert, tick, download, note
- color: custom color (np red or #000000)
- border: border color (np red or #000000)
- text: black (dla przycisków w jasnym kolorze lub na jasnym tle)
- class: custom class
- link: button link (np https://www.klubis.pl)
- window: true (otwiera link w nowym oknie)
-
-
Kolorowe przyciski
DomyślnyCzerwonyPomarańczowyZielonyAquaTealFioletowyRóżowySrebrny
[button]Domyślny[/button][button color="red"]Czerwony[/button][button color="orange"]Pomarańczowy[/button][button color="green"]Zielony[/button][button color="aqua"]Aqua[/button][button color="teal"]Teal[/button][button color="purple"]Fioletowy[/button][button color="pink"]Różowy[/button][button color="silver"]Srebrny[/button]
Małe i duże przyciski
[button size="small"]Mały[/button][button]Normalny[/button][button size="large"]Duży[/button][button size="xl"]XL[/button]
Ikony
[button style="alert" color="silver"]Alert[/button][button style="tick" color="silver"]Tick[/button][button style="info" color="silver"]Info[/button][button style="note" color="silver"]Note[/button][button style="download" color="silver"]Ściągnij[/button]
Dostosowane przyciski
Button[button color="#f0f0f0" border="#555" style="info" text="dark"]Button[/button]
Info Boksy
Info boksy przydają się, by wizualnie wyeksponować informację dla wygody użytkowników strony.
Możliwe argumenty:
-
-
- type: info, alert, tick, download, note
- size: medium, large
- style: rounded
- border: none, full
- icon: none ALBO pełny adres URL wybranej ikony
-
|
Kolumny
Tworzenie kolumn za pomocą shortcodów jest trochę skomplikowane, bo trzeba nie tylko ustawić liczbę kolumn, ale również ich szerokość. W motywie Canvas jest generator shortocodów dla różnego rodzaju ustawień kolumn. W innych motywach jednak już jego nie mamy i musimy wprowadzić shortcody ręcznie. W motywie Divi polecamy tworzenie kodów w kreatorze Divi. Jednak nie zawsze jest on dostępny i wtedy pozostaje utworzenie kolumn za pomocą shortcodów.
2 kolumny
Równe kolumny
[twocol_one]]Column 1/2[[/twocol_one] [twocol_one_last]]Column 1/2[[/twocol_one_last]
3 kolumny
Równe kolumny
[threecol_one]]Column 1/3[[/threecol_one] [threecol_one]]Column 1/3[[/threecol_one] [threecol_one_last]]Column 1/3[[/threecol_one_last]
Jeśli potrzebujesz inną liczbę lub szerokości kolumn, daj nam znać, a dodamy kolejne kombinacje shortcodów.