Własny Sklep posiada zestaw komend shortcode, które mogą być użyte do szybkiego zamieszczenia treści w postach i na stronach.
Poniższe komendy są dołączone do stron w momencie instalacji i w związku z tym nie powinny być potrzebne gdziekolwiek indziej:
[[[woocommerce_cart]]]– pokazuje stronę koszyka[[[woocommerce_checkout]]]– pokazuje stronę zamówienia[[[woocommerce_pay]]]– pokazuje stronę płatności[[[woocommerce_thankyou]]]– pokazuje stronę „zamówienie przyjęte”[[[woocommerce_order_tracking]]]– pokazuje formularz śledzenia zamówienia[[[woocommerce_my_account]]]– pokazuje stronę konta użytkownika[[[woocommerce_edit_address]]]– pokazuje stronę konta użytkownika w trybie edycji[[[woocommerce_view_order]]]– pokazuje stronę historii zamówień danego konta[[[woocommerce_change_password]]]– pokazuje formularz zmiany hasła[[[woocommerce_lost_password]]]– pokazuje formularz odzyskania hasła
Możesz łatwo dodawać komendy shortcode do postów i stron używając przycisku shortcode w trybie edycji postu:
Przycisk skrótu shortcode
Zestaw argumentów (oznaczonych jako „Args”) podany przy każdej z poniższych komend pokazuje właściwe parametry i domyślne wartości dla każdej komendy shortcode.
Następujących komend możesz używać gdziekolwiek chcesz:
Najnowsze Produkty
[[recent_products]] pokazuje najnowsze produkty – użyteczne dla strony głównej.
Do kodu w nawiasie możesz dodać dodatkowe parametry, precyzujące sposób wyświetlania:
'per_page' = – określa ile produktów ma być wyświetlane na stronie,
na przykład:
'per_page' = '12' – wyświetli 12 produktów.
'columns' = – określa liczbe kolumn, w których będą wyświetlane produkty,
na przykład:
'columns' = '4' – wyświetli produkty ułożone w 4 kolumnach.
'orderby' = – porządkuje wyświetlane produkty według określoneo parametru,
na przykład:
'orderby' = 'date'
‘orderby' = 'title' – uporządkuje produkty alfabetycznie, wg. tytułu strony,
'orderby' = 'name' – uporządkuje produkty alfabetycznie, wg. nazwy produktu
‘order’= – porzadkuje produkty rosnąco lub malejąco, wg. wybranego wcześniej parametru:
'order' = 'asc' – porządkuje produkty rosnąco
'order' = 'desc' – porządkuje produkty malejąco
na przykład:
'orderby' = 'date' 'order' = 'asc' uporządkuje produkty od najwcześniej do najpóźniej dodanych).
Przykład zastosowania:
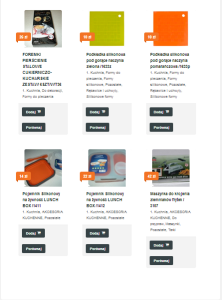
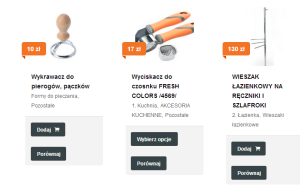
Jeśli na przykład chcesz wyświetlić na stronie 6 ostatnich produktów w 3 kolumnach, tak jak na obrazku poniżej:
Twój shortcode powinien w tym wypadku wyglądać tak:
[[[recent_products per_page="6" columns="3"]]]
Kod domyślnie wyświetla najnowsze produkty, w kolejności od najpóźniej dodanych,
czyli domyślne wyświetla według parametrów:
'orderby'='date''order'='desc'
nie musisz więc już dodawać tych parametrów, jeśli taka kolejność ci odpowiada.
Załóżmy jednak, że chcesz aby 6 ostatnio dodanych produktów na twojej stronie wyświetlało się w kolejności od najwcześniej dodanych.
Wtedy musisz dodać parametry: 'orderby' = 'date' i 'order' = 'asc'
Twój shortcode powinien wtedy wyglądać tak:
[[[recent_products per_page="6" columns="3" orderby="date" order="asc"]]]
Jeżeli chcesz wyświetlić ostatnie produkty w kolejności alfabetycznej,
musisz zastosować następujący shortcode:
[[[recent_products per_page="6" columns="3" orderby="name" order="asc"]]]
Polecane produkty
Działa dokładnie tak samo jak “Najnowsze produkty”, ale wyświetla te produkty, które zostały oznaczone jako polecane.
W tym przykładzie shortcode mówi np.: wyświetl dwanaście polecanych produktów w czterech kolumnach.
W nawiasie kwadratowym możemy dodać takie same parametry, jak w przypadku shorcode’u “Najnowsze produkty”
‘per_page’ =
‘columns’ =
‘orderby’ =
‘order’ =
Przykład zastosowania:
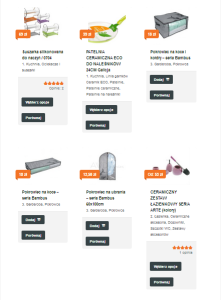
Załóżmy, że chcesz wyświetlić 6 produktów oznaczonych jako polecane, w 3 kolumnach i w kolejności alfabetycznej (od A do Z):
Twój shortcode powinien wyglądać tak:
[[[featured_products per_page="6" columns="3" orderby="name" order="asc"]]]
Jeśli w powyższym kodzie zmienimy parametr ‘order’=”asc” na ‘order’=”desc” to wyświetlimy produkty w kolejności od Z do A:
[[[featured_products per_page=”6″ columns=”3″ orderby=”name” order=”desc”]]]
Oczywiście, tak samo jak w przypadku “Najnowszych produktów”, polecane produkty też możemy wyświetlić w kolejności od najpóźniej dodanych:
[[featured_products per_page="6" columns="3" orderby="date" order="desc"]]
Lub w kolejności od najwcześniej dodanych:
[[featured_products per_page="6" columns="3" orderby="date" order="asc"]]
Produkt
Shorcode: [[product]] Pokazuje pojedynczy produkt według ID lub SKU.
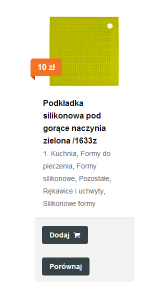
Jak widzisz ten sam produkt możesz pokazać na dwa sposoby. Zobaczmy jak to powinno wyglądać na przykładzie produktu ‘Podkładka silikonowa pod gorące naczynia zielona’:
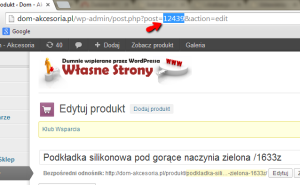
Przejdź do ekranu Produkt>Edytuj
Aby znaleźć ID produktu znajdź w adresie URL parametr:
'post'= – jak na obrazku poniżej.
Shortcode pokazujący ten produkt według id będzie wyglądał tak:
[[[product id="12439"]]]
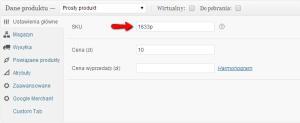
Możesz zamiast tego pokazać ten sam produkt według SKU:
[[[product sku="1633p"]]]
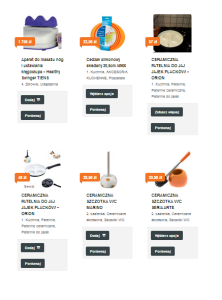
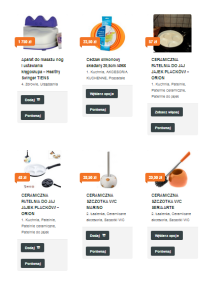
Efekt jest w obu przypadkach będzie taki sam:
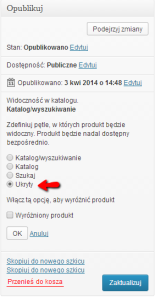
*Jeżeli produkt się nie pojawia, upewnij się że nie jest ustawiony jako Ukryty w opcjach “Widoczność Katalogu”