-
Mirek Szmajda dodał(a) nowy wpis, Banki z darmowymi zdjęciami (do slajdera i nie tylko) 7 lat, 9 miesięcy temu
Prezentuję kilka przydatnych witryn skąd można pobrać zdjęcia do użycia na stronie internetowej, do slajdera i nie tylko.
-
Mirek Szmajda dodał(a) nowy wpis, Analiza strony dostosowanej też do telefonów 7 lat, 9 miesięcy temu
Zrobiłem analizę strony, która została dostosowana też do smartfonów. Przy tej okazji chcę powiedzieć o paru rzeczach, które mogą się przydać, kiedy sprawdzanie stronę pod kątem wyświetlania na urządzeniach mobilnych.
http://edu.spint.pl/klienter/2017-03-16-Klienter-oo9UPFD8p5/2017-03-16-Klienter-2.mp4
-
Mirek Szmajda dodał(a) nowy wpis, Co się najlepiej sprawdziło w 2016 roku? 8 lat temu
Przedstawiam 5 rzeczy, które sprawdziły się najbardziej w ostatnim roku.
Regularne publikowanie nowych wpisów na blogu
Automatyczne emaile na cały rok i dłużej
Nagrania ze śledzenia użytkowników
Dodawanie opinii do Google
Automatyzacja za pomocą Sales Manago -
Mirek Szmajda dodał(a) nowy wpis, Hotjar – rejestracja konta 8 lat, 8 miesięcy temu
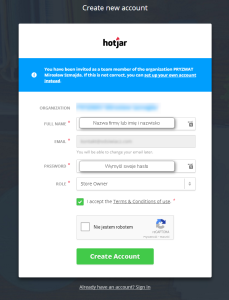
Jeśli otrzymasz od nas powiadomienie o dodaniu w Twojej witrynie śledzenia użytkowników za pomocą Hotjar, kliknij w wiadomości w przycisk “Join Hotjar Now”.
Zostaniesz przeniesiony na stronę, gdzie musisz wypełnić krótki formularz.
Po kliknięciu “Create Account” zostaniesz przeniesiony na stronę śledzenia danych z Twojej witryny.
-
Mirek Szmajda dodał(a) nowy wpis, Automatyczne zatwierdzanie płatności z PayPal 8 lat, 10 miesięcy temu
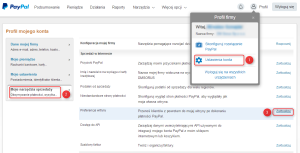
Aby otrzymywać w sklepie automatyczne zatwierdzanie płatności z PayPal należy wprowadzić dodatkowe ustawienia w swoim koncie PayPal.
Kliknij “Ustawienia konta” (1). Następnie kliknij “Moje narzędzia sprzedaży” (2). W wierszu “Preferencje witryny” (w sekcji “Sprzedaż w Internecie”) kliknij “Zaktualizuj” (3).
Na następnej stronie kliknij w “Automatyczny powrót” “Włącz”. Wpisz w pole “Powrotny adres URL” adres strony powrotu, czyli np.
http://www.twojadomena.pl/sklep/zamowienie/podziekowanie/. Wybierz “Włącz” poniżej w “Przesłanie danych na temat płatności”. Przewiń stronę na koniec i kliknij “Zapisz”.Jeśli okazałoby się, że powyższe ustawienia okazały się niewystarczające, to wówczas spróbuj dodatkowo włączyć tzw. BPP. W tym celu kliknij “Ustawienia konta”. Następnie kliknij “Moje narzędzia sprzedaży”. W wierszu “Błyskawiczne powiadamianie o płatności” (w sekcji “Przyjmowanie płatności i zarządzanie ryzykiem”) kliknij “Zaktualizuj”. Na następnej stronie kliknij “Wybierz ustawienia BPP”. Na kolejnej stronie w pole “Adres URL dla powiadomień” wpisz http://www.twojadomena.pl/?wc-api=WC_Gateway_Paypal, wybierz “Odbieram powiadomienia BPP (włączone)” i kliknij “Zapisz”.
-
Mirek Szmajda dodał(a) nowy wpis, Zmiana podpisu w autoresponderze 9 lat, 2 miesiące temu
!–more–
[hana-flv-player video=”http://edu.spint.pl/klienter/2015-10-08-Klienter-AsZx5ws/2015-10-08-Klienter-5.mp4″ width=”662″ height=”372″ description=”Szkolenie z dodawania produktów” player=”5″[…] -
Mirek Szmajda dodał(a) nowy wpis, Jak stworzyć i modyfikować witrynę oferującą zapisy na zajęcia, szkolenia, kursy 9 lat, 3 miesiące temu
Czy szkoła tańca potrzebuje sklepu internetowego? Wydaje się, że nie. Chyba, że zamierza sprzedawać jakieś gadżety, stroje lub muzykę (choć to też jest ciekawy pomysł na dodatkowy dochód i budowanie marki). Mechanizm sklepu internetowego można jednak zaadaptować do prezentacji planu zajęć. Kiedy każde zajęcia zamienimy w produkty w sklepie okazuje się, że możemy skorzystać z wielu funkcjonalności jakie daje sklep internetowy. A szczególnie taki sklep jaki mamy w Klienterze, czyli zintegrowany z pozostałymi stronami.
Jakie jeszcze inne elementy może zawierć taka strona szkoły tańca lub innej podobnej działalności oraz jak modyfikować zawartość takiej witryny przedstawiam trwającym godzinę nagraniu.
[hana-flv-player video=”http://edu.spint.pl/klienter/2015-09-17-Klienter-Oo09832e/2015-09-17-Klienter-2.mp4″ width=”662″ height=”372″ description=”Jak stworzyć i modyfikować witrynę oferującą zapisy na zajęcia, szkolenia, kursy” player=”5″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /] -
Mirek Szmajda dodał(a) nowy wpis, Na co trzeba uważać przy reorganizacji strony? 9 lat, 3 miesiące temu
Czy wiesz, że reorganizacja strony może pociągać za sobą poważne konsekwencje w pozycjonowaniu, a tym samym w ruchu który masz na swoich stronach? Tym razem zajmiemy się kwestią zmian na stronie głównej i tym czy takie zmiany mają jakiś wpływ na ruch na stronie. Podyskutujemy również o tym jak mozna zmieniać stronę główną i jakie trendy w tym temacie.
[hana-flv-player video=”http://edu.spint.pl/klienter/2015-07-16-Klienter-Gy32/2015-07-16-Klienter-1.mp4″ width=”662″ height=”372″ description=”Na co trzeba uważać przy reorganizacji strony?” player=”5″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /] -
Mirek Szmajda dodał(a) nowy wpis, Nowy szablon Newslettera z całym wpisem 9 lat, 3 miesiące temu
Przygotowaliśmy nowy szablon Newslettera, który pozwala przygotować mailing z jednym całym wpisem. Dzięki temu można tworzyć wpis i dokładnie ten wpis będzie później zawartością maila.
[hana-flv-player video=”http://edu.spint.pl/klienter/2014-05-22-Klienter-wsparcie-5z6NkpemzDFw/2014-05-22-Klienter-wsparcie-7.mp4″ width=”662″ height=”372″ description=”Nowy szablon Newslettera z całym wpisem” player=”5″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /]
-
Mirek Szmajda dodał(a) nowy wpis, Tworzenie strony sprzedażowej z tysiącami podobnych produktów 9 lat, 3 miesiące temu
Tworzenie sklepów internetowych z dużą liczbą produktów jest zawsze trudną sprawą. Przede wszystkim zajmuje to bardzo dużo czasu. Takim sklepem też trudno później jest zarządzać. Dla małej firmy jest to naprawdę[…]
-
Mirek Szmajda dodał(a) nowy wpis, Co robić kiedy reklama jest już gotowa? 9 lat, 3 miesiące temu
Kiedy reklama Google AdWords jest już gotowa, nie znaczy, że to wystarczy, aby odnosić korzyści z reklamy. Teraz trzeba regularnie je optymalizować.
!–more–
[hana-flv-player[…] -
Mirek Szmajda dodał(a) nowy wpis, Dlaczego nie działa kod, czyli dlaczego shortcode nie jest interpretowany poprawnie? 9 lat, 3 miesiące temu
Zdarza się, że kody używane w WordPress, czyli tzw. shorcode’y nie sa wykonywane poprawnie. Jedną z przyczyn może być używanie ich bezpośrednio w edytorze wizualnym z wklejaniem tekstu z innego źródła.
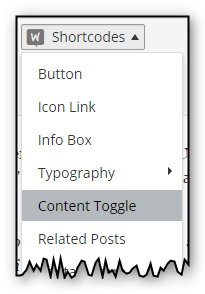
Na przykład kod rozwijania ukrytego tekstu, który dodaje się przez ikonkę w edytorze wizualnym “Shortcode/Content Toggle” może być źle interpretowany i wyświetlać zamiast wpisanego tekstu, tekst domyślny.
Problem pojawia się, kiedy w kod wstawiamy przez kopiowanie. Kopiowanie może bowiem kopiować również style, co nie zawsze widać w edytorze wizualnym. Widać to wyraźnie w trybie edytora tekstowego. Kod nie mógł być poprawnie interpretowany.
Należy bardzo uważać z kopiowaniem tekstów z emaili, szczególnie emaili HTML-owych. To samo się może dziać, jeśli kopiujemy z takich edytorów jak Word.
Jeżeli stosuje się dodawanie kodu poprzez edytor wizualny, to formatowania są czyszczone jeśli stosujemy dodawanie kodu przez opcję dodawania kodu. Jeśli z kolei kod jest już skopiowany i tylko zmieniamy treści w nim, to albo najlepiej najpierw kopiowane teksty wklejać do Notatnia i dopiero stamtąd kopiować do edytora wizualnego, albo od razu wklejać do edytora tekstowego.
-
Mirek Szmajda dodał(a) nowy wpis, Podział w sklepie na kategorie 9 lat, 4 miesiące temu
W sklepie internetowym podział na kategorie przydaje się szczególnie wtedy, kiedy masz dużą liczbę produków. Jak ustawić wyświetlanie kategorii w sklepie wyjaśniam na nagraniu.
[hana-flv-player video=”http://edu.spint.pl/klienter/2015-08-27-Klienter-so2Ln1V/2015-08-27-Klienter-3.mp4″ width=”662″ height=”372″ description=”Podział w sklepie na kategorie” player=”5″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /] -
Mirek Szmajda dodał(a) nowy wpis, Automatyczne maile, które nie pozwolą zapomnieć o Twoim sklepie 9 lat, 4 miesiące temu
Gorąco polecam jedną z najmniej pracochłonnych metod na utrzymanie kontaktu z klientem nawet przez wiele lat.
[hana-flv-player video=”http://edu.spint.pl/klienter/2015-08-27-Klienter-so2Ln1V/2015-08-27-Klienter-5.mp4″ width=”662″ height=”372″ description=”Automatyczne maile, które nie pozwolą zapomnieć o Twoim sklepie” player=”5″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /]Odpowiadam też na pytanie czy można dołączyć obrazek do automatycznych emaili z autorespondera.
[hana-flv-player video=”http://edu.spint.pl/klienter/2015-08-27-Klienter-so2Ln1V/2015-08-27-Klienter-6.mp4″ width=”662″ height=”372″ description=”Czy można dołączyć obrazek do automatycznych emaili z autorespondera” player=”5″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /]
-
Mirek Szmajda dodał(a) nowy wpis, Jak wykonać analizę poprawy wielkości i skuteczności sprzedaży? 9 lat, 4 miesiące temu
Co jakiś czas analizujemy strony użytkowników Klientera. Przedstawiamy sposób w jaki to robimy i jak możesz też zrobić to we własnym zakresie.
[hana-flv-player video=”http://edu.spint.pl/klienter/2015-08-20-Klienter-ns124few/2015-08-20-Klienter-2.mp4″ width=”662″ height=”372″ description=”Jak wykonać analizę poprawy wielkości i skuteczności sprzedaży?” player=”5″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /]Oto co mierzymy:
Ilość wejść → Ilość zamówień → Średnia wartość zamówienia
Jak możesz zwiększyć ilość wejść?
Zwiększ częstotliwość wpisów na blog
Zwiększaj liczbę linków zewnętrznych (również z własnych witryn)
Stosuj marketing społecznościowy
Korzystaj z reklamy (Google AdWords, Facebook Ads, inne)
Stosuj marketing e-mailowyJak zwiększyć ilość zamówień?
Testuj strony
Na różnych grupach docelowych (ludzie, miejsca)
Dopasowuj treści do odbiorców
Dopasowuj produkty do odwiedzająch
Usprawniaj działanie sklepuStosuj remarketing (np. w Google AdWords)
Wspieraj swój marketing e-mailami.Jak zwiększyć wartość zamówienia?
Podnieś ceny
Stosuj upselling
Stosuj crosseling
Twórz pakiety
Organizuj prelaunch’e
Sprzedawaj przez regularne promocjeNa koniec jeszcze odpowiadam na pytanie czy mając detalistów i hurtowników analiza będzie zamazana?
[hana-flv-player video=”http://edu.spint.pl/klienter/2015-08-20-Klienter-ns124few/2015-08-20-Klienter-5.mp4″ width=”662″ height=”372″ description=”Czy mając detalistów i hurtowników analiza będzie zamazana?” player=”5″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /]Zdecyduj co teraz zrobisz, aby zwiększyć ilość wejść.
Zdecyduj co teraz zrobisz, aby zwiększyć ilość zamówień.
Zdecyduj co teraz zrobisz, aby zwiększyć średnią wartość zamówienia.
-
Mirek Szmajda dodał(a) nowy wpis, Przebudowa strony głównej – strona z wideo 9 lat, 4 miesiące temu
Jeśli myślisz o umieszczeniu na stronie głównej swojej witryny filmu, obejrzyj to nagranie.
[hana-flv-player video=”http://edu.spint.pl/klienter/2015-08-20-Klienter-ns124few/2015-08-20-Klienter-4.mp4″ width=”662″ height=”372″ description=”Przebudowa strony głównej – strona z wideo” player=”5″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /] -
Mirek Szmajda dodał(a) nowy wpis, Czy na blogu mogą być skróty artykułów, a nie całe? 9 lat, 4 miesiące temu
-
Mirek Szmajda dodał(a) nowy wpis, Zapisywanie na autoresponder za pomocą formularza wysyłającego maile 9 lat, 5 miesięcy temu
Na autoresponder można zapisywać się przez formularz, a także przez wysłanie emaila. Na tym nagraniu pokazuję w jaki sposób uruchomić tę drugą możliwość. Przy okazji pokazuję jak można to wykorzystać do zapisywania na autoresponder osoby wypełniające nowy mechanizm formularzy, który mamy w Klienterze.
[hana-flv-player video=”http://edu.spint.pl/klienter/2015-07-24-Klienter-hmllm8/2015-07-24-Klienter-2.mp4″ width=”662″ height=”372″ description=”Zapisywanie na autoresponder za pomocą formularza wysyłającego maile” player=”5″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /] -
Mirek Szmajda dodał(a) nowy wpis, Jak zmienić miejsce i sposób wyświetlania taksonomii? 9 lat, 5 miesięcy temu
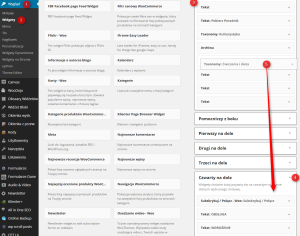
Jeśli chcesz zmienić miejsce wyświetlania tagów lub kategorii, np. z paska bocznego (boczny sidebar) do paska dolnego (dolny sidebar, sidebar w stopce), możesz to zrobić w bardzo prosty sposób. Przy okazji możesz też zmienić sposób jego wyświetlania.
Przejdź do Wygląd/Wigdety [1, 2], rozwiń sidebar w którym aktualnie jest widget [3] oraz sidebar do którego chcesz przesunąć widget [4]. Najedź myszka na widget z taksonomią (5) i trzymając przycisk myszy przesuń go w docelowe miejsce.

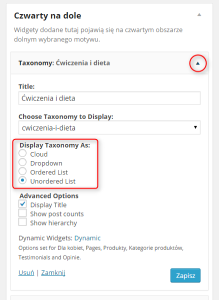
Dodatkowo możesz zmienić sposób wyświetlania widgetu. Widget do wyświetlania taksonomii w swoich opcjach ma 4 możliwości wyświetlania:w postaci chmury (Cloud)
lista rozwijalna (Dropdown) – niepolecane z uwagi na brak wpływu na pozycjonowanie
lista numerowana (Ordered List)
lista nienumerowana (Unordered List)
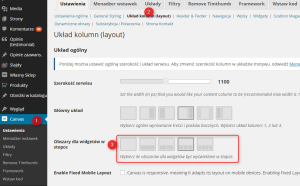
W stopce można na przykład zmienić wyświetlanie na chmurę (Cloud). Taka zmiana jest szczególnie wtedy przydatna, kiedy lista tagów jest już bardzo długa. Wyświetlanie tagów w chmurze sprawi, że nie będzie ta lista już tak długa, a nadal będą one na stronie, co ma pozytywny wpływ na pozycjonowanie.Jeśli chmura tagów będzie zbyt wąska i zbyt długa, można ewentualnie zmniejszyć liczbę kolumn w stopce, a tym samym poszerzyć kolmny. W motywie Canvas robi się to poprzez Canvas/Ustawienia/”Układ kolumn (layout)” [1, 2] w opcji “Obszary dla widgetów w stopce” [3].

-
Mirek Szmajda dodał(a) nowy wpis, Reklama dynamiczna w Google AdWords 9 lat, 6 miesięcy temu
Oto materiał nagrany przez jednego z naszych specjalistów.
[hana-flv-player video=”https://klubis.pl/wp-content/uploads/2015/06/Reklama-dynamiczna.mp4″ width=”662″ height=”372″ description=”” player=”6″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /] - Załaduj więcej