@mirek
aktywny 3 lata, 2 miesiące temu-
Mirek Szmajda dodał(a) nowy wpis, Reklama dynamiczna w Google AdWords 9 lat, 6 miesięcy temu
Oto materiał nagrany przez jednego z naszych specjalistów.
[hana-flv-player video=”https://klubis.pl/wp-content/uploads/2015/06/Reklama-dynamiczna.mp4″ width=”662″ height=”372″ description=”” player=”6″ autoload=”true” autoplay=”false” loop=”false” autorewind=”true” /] -
-
Mirek Szmajda dodał(a) nowy wpis, Jak dodać użytkownika w Chrome? 9 lat, 6 miesięcy temu
-
Mirek Szmajda dodał(a) nowy wpis, Ankiety – w czym zrobić? 9 lat, 7 miesięcy temu
Do tworzenia ankiet najbardziej polecamy zewnętrzne programy.
Teoretycznie można zrobić ankietę za pomocą formularzy we Własnych Stronach lub z Własnego Autorespondera. Jednak ciężko jest zażądzać wynikiami takich ankiet.
Dlatego bardziej polecamy takie bezpłatne narzędzia jak:
Formularze Google z arkuszami Google
InterankietyJeśli masz jeszcze jakąś inna propozycję, to wpisz w komentarzu.
-
Mirek Szmajda dodał(a) nowy wpis, Jak ustawić produkt cyfrowy i produkt wirtualny, aby można było zamówić tylko jedną sztukę? 9 lat, 7 miesięcy temu
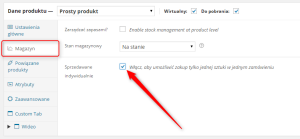
W przypadku prdouktów cyfrowych i wirtualnych (np. usług) korzystne często jest ustawienie sprzedaży maksymalnie jednej sztuki w zamówieniu. Albowiem kiedy ktoś kupuje PDF-a, to raczej nie kupuje więcej niż jednej sztuki.
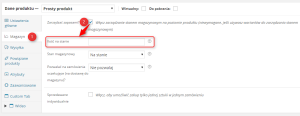
W tym celu należy w ustawieniach produktu w “Dane produktu” wybrać “Magazyn” i następnie zaznaczyć opcję “Sprzedawane indywidualnie”.
-
-
Mirek Szmajda dodał(a) nowy wpis, Jak zmienić stronę główną na stronę sklepu? 9 lat, 8 miesięcy temu
Chcesz „przesunąć” stronę sklepu na miejsce strony głównej, a ją zaś nazwać bazą wiedzy i dalej umieszczać tam artykuły? Oto jak to zrobić.
!–more–To która strona ma się wyświetlać jako strona główna po[…]
-
Mirek Szmajda dodał(a) nowy wpis, Jak zmienić nazwę domeny bez utraty pozycjonowania? 9 lat, 8 miesięcy temu
Rozważasz zmianę nazwy domeny? Zastanawiasz się czy jest możliwość by po wpisaniu w przeglądarkę lub internet (Google) wyświetliła się pod tym samym hasłem nowa domena. Nie wiesz czy będzie tylko można umieścić informację z linkiem na “starej” stronie (tej na razie aktualnej).
Tak, jest to istotne pytanie ze względów promocyjnych. Ważne aby dotychczasowe działania nie poszły na marne. Oto więc co na ten temat warto wiedzieć.
Google pozycjonuje każdą domenę osobno. Na pozycję w Google ma wpływ również historia domeny, np. jak długo istnieje. Dlatego nową domenę trzeba pozycjonować od nowa.Na szczęście można się wspomóc dotychczas wypozycjonowaną domeną. Są dwie metody aby to zrobić.
Metoda 1
Utrzymywać dwie domeny na raz. Jedną, tę wypozycjonowaną traktować jako witrynę pozycjonującą tę drugą nową domenę.Najczęściej ta metoda me sens wtedy, kiedy na pierwszej domenie prowadzimy bloga, a na drugiej sklep. Choć często też kiedy nie mamy wypozycjonowanego sklepu, można za pomoca nowej domeny z blogiem lepiej wypozycjonować tę pierwszą.
Metoda 2
Nowa domena zastępuje starą, a stara przekierowuje każdą zindeksowana w Google stron na odpowiednie nowe adresy.Ta metoda gwarantuje, że konkretne wypozycjonowane już strony będą od razu przekierowywać na nową domenę. Nie ma jednak gwarancji, że pozycje stron nie spadną w wynikach wyszukiwania. Tak jak bowiem pisałem, na pozycje ma historia domeny. Przekierowanie sprawi, że stopniowo Google zmieni nazwy stron w Google na nową domenę i stare adresy spadną z wyników.
W dodatku nowa nazwa może nie być tak dobra do pozycjonowania. Na przykład jeśli w nazwie nowej domeny będzie nic nie mówiąca nazwa firmy, a dotąd mieliśmy domenę, która miała w swojej nazwie frazy kluczowe. Wtedy warto rozważy utrzymanie dotychczasowej domeny pod pozycjonowanie, a nową traktować jako dodatkową, np. na wizytówki.
Ostatecznie wszystko zależy więc od tego jaka będzie nazwa domeny, jaką mamy docelową strategie nie tylko pozycjonowania, ale również budowania świadomości marki. Może bowiem nam bardziej zależeć na tym drugim. Domeny z nazwą marki też da się wypozycjonować, tyle, że to dłużej trwa.
Dlatego warto rozważnie podejmować decyzje o zmianie nazwy domeny i sposób tej zmiany uzależniać od badania rynku i opracowania nowej strategii pozycjonowania.
-
Mirek Szmajda dodał(a) nowy wpis, Gdzie można dodać ilość produktów w magazynie? 9 lat, 10 miesięcy temu
Jeśli chcesz obsługiwać stan magazynowy w sklepie internetowym w każdym produkcie musisz wpisać liczbę produktów, które masz na magazynie.
Edytujesz produkt i na dole, pod opisem, klikasz “Magazyn” (1). Jeśli po wejściu w magazyn nie ma odpowiedniego pola, musisz zaznaczyć opcję “Zarządzać zapasami” (2).

Wówczas wyświetli się pole “Ilość na stanie”, w które wpisujesz aktualny stan produktu w magazynie.W przypadku produktów z wariantami stany magazynowe poszczególnych wariantów wprowadza się w zakładce “Warianty”.
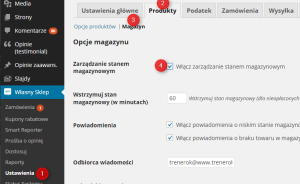
UWAGA! Aby powyższa opcja była dostępna, należy najpierw w ustawieniach sklepu włączyć zarządzanie stanem magazynowym.

-
Mirek Szmajda dodał(a) nowy wpis, Wiadomość z prośbą o napisanie opinii po zrealizowanym zamówieniu 9 lat, 10 miesięcy temu
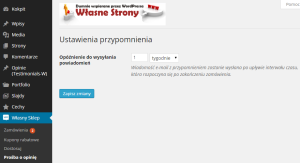
W aktualnej wersji Klientera każdy klient sklepu, którego zamówienie uzyska status “Zakończony” otrzymuje automatycznie wiadomość email z prośbą o opinie o zakupionych produktach.
Możesz ustawić czas po jakim taka wiadomośc jest wysyłana.
Domyślna treść wiadomości jest następująca:
Prosimy wpisz opinię
Witaj Imię Nazwisko!
Dziękujemy za wybranie naszego sklepu.
Będziemy bardzo wdzięczni za Twoją opinię na temat zakupionych u nas produktów.
To zajmie niewiele czasu i pomoże innym w wyborze odpowiednich produktów.
Z góry dziękujemy!
Kupiłeś u nas następujące produkty:
[lista produktów z linkami do nich w sklepie]Teksty w tej wiadomości można zmieniać jedynie za pomocą Edytora języka.
-
Mirek Szmajda dodał(a) nowy wpis, Jak ustawić w tekście artykuły odnośniki od razu do wyszczególnionych partii tekstu? 9 lat, 10 miesięcy temu
Jeśli chcesz wprowadzić do tekstu linki, które po kliknięciu przesuwają stronę do odpowiedniego miejsca, to musisz wstawić do tekstu tzw. kotwice.
W Klienterze można wstawiać kotwice za pomocą ikonki w edytorze.

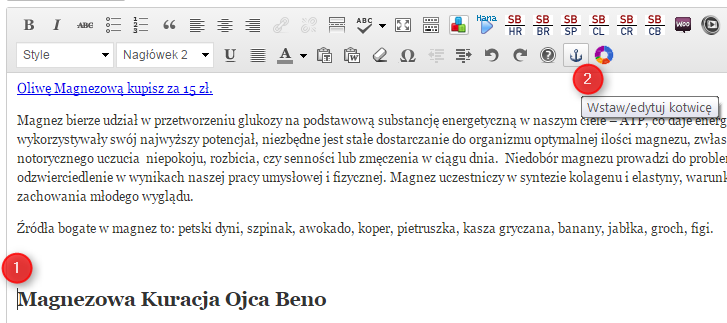
Oto co po kolei należy zrobić, aby uzyskać link przesuwający.Klikasz w miejsce do którego ma być przesunięcie strony.
Klikasz ikonkę “Wstaw/edyutuj kotwicę” i w okienku, które się wyświetli wpisujesz unikalną (niepowtarzalną na stronie) nazwę kotwicy
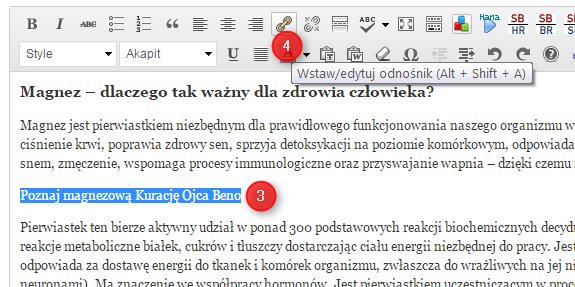
Zaznaczasz tekst, który ma być linkiem przenoszącym do miejsca oznaczonego kotwicą.
Klikasz “Wstaw/edytuj odnośnik”.
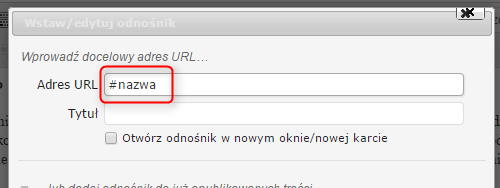
Wpisujesz znak # (na klawiaturze Shift i liczba 3) oraz zaraz za nim nazwę kotwicy (wpisaną wcześniej w punkcie 2). Zatwierdzasz klikając “Dodaj odnośnik”Podobnie postępujesz z kolejnymi kotwicami na stronie.
Kotwice na tej samej stronie muszą mieć różne nazwy. Kotwice na różnych stronach mogą już mieć nazwy takie jak na innych.
Dodam jeszcze, że opcja wstawiania kotwicy za pomocą edytora Klientera sprawia, że strona przewija się płynnie do wskazanego miejsca, zamiast przeskakiwać, jak to jest przy wykorzystaniu zwykłego HTML.
-
Mirek Szmajda dodał(a) nowy wpis, Jak sprawić aby w pasku bocznym wyświetlały się produkty? 9 lat, 10 miesięcy temu
Z boku strony internetowej zazwyczaj mamy tzw. sidebar, czyli pasek boczny. Możemy w nim umieszczać obiekty, które nazywamy widgetami. Można je edytować w panelu administracyjnym za pomocą opcji “Wygląd”/”Widgety”.

Do wyświetlania w pasku bocznym można wykorzystać kilka z dostępnych widgetów.Są gotowe widgety, które specjalnie obsługują wyświetlanie produktów. W zależności od wersji WooCommerce mogą one się różnić. Najważniejsze, aby wśród “Dostępnych widgetów” znaleźć widgety, które mają w nazwie “Produkty” i “WooCommerce”.
Na przykład widget “Polecane Produkty WooCommerce” wyświetla produkty, które są zaznaczone jako wyróżnione. Przy okazji podpowiem, że aby oznaczyć produkty jako wyróżnione należy na liście produktów kliknąć ikonkę z gwiazdką.

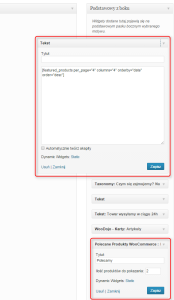
Można też wyświetlić produkty za pomocą widgetu “Tekst”. Wówczas wstawiamy do niego tzw. shortcode, czyli kod wyświetlająca, w tym przypadku produkty. Kod można wygenerować sobie w edytorze, np. dodają wpis, a nastepnie skopiowac do widgetu “Tekst”.Tak to wygląda w panelu:
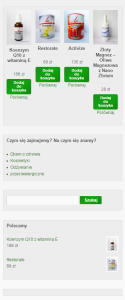
 Tak wygląda na stronie:
Tak wygląda na stronie: 
-
Mirek Szmajda dodał(a) nowy wpis, Przy dodawaniu i edycji wpisu nie masz niektórych funkcji? 9 lat, 11 miesięcy temu
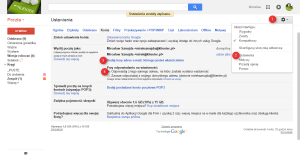
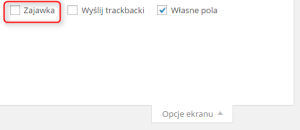
Brak pola “Zajawka” przy edycji wpisu? A może brak czegoś innego, co widziałeś na jakimś nagraniu na temat Własnych Stron? Sprawdź jak to włączyć.
W górym prawym rogu kliknij w “Opcje ekranu”.
Sprawdź czy funkcja, której poszukujesz jest zaznaczona. Jeśli nie, to kliknij w kwadrat przy niej. Automatycznie funkcja pojawi się od razu poniżej na stronie.
-
Mirek Szmajda dodał(a) nowy wpis, Do kogo zostanie wysłana nowa dodana wiadomość cykliczna? 9 lat, 11 miesięcy temu
Dostaliśmy pytanie:
Mam listę mailingową już zapisanych osób, które dostały mailing jednorazowy (lista POCZTA). Jeśli ustawię wiadomość cykliczną o dniu opóźnienia, to czy osoby, które były wcześniej zapisane[…]
-
Mirek Szmajda dodał(a) nowy wpis, Jak zmienić wygląd emaili wysyłanych ze sklepu? 9 lat, 11 miesięcy temu
Własny Sklep obsługuje wysyłkę standardowych emaili WooCommerce, które mogą być wysyłane jako HTML lub HTML z wersją tekstową.
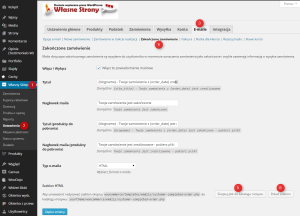
Szablony emaili HTML wysyłanych ze sklepu można zmieniać w “Własny Sklep”/”Ustawienia”/”E-maile” i następnie wybiera się, który email chce się zmienić. Na dole jest informacja “Szablon HTML”. Domyślnie jest używany standardowy szablon WooCommerce. Można kliknąć “Skopiuj plik do katalogu motywu” (5) i wówczas będzie można go edytować.

Po skopiowaniu należy kliknąć “Pokaż szablon” (6).UWAGA! Szablony są napisane w PHP. Nie zalecamy zmian bez znajomości języka PHP.
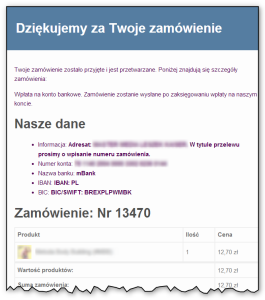
Poza standardowymi szablonami, dysponujemy szablonem z potwierdzeniem zamówienia (szablon “Zamówienie w trakcie realizacji”), który na liście produktów wyświetla dodatkowo obrazki-miniaturki produktów. W nowych instalacjach ten szablon jest ustawiany jako domyślny.

Jeśli potrzebujesz innego szablonu, możemy wykonać szablon na indywidualne zamówienie (usługa płatna jednorazowo). -
Mirek Szmajda dodał(a) nowy wpis, Jak zmienić treść wiadomości w autoresponderze? 9 lat, 11 miesięcy temu
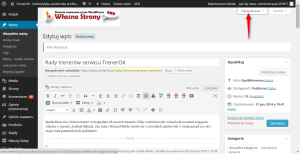
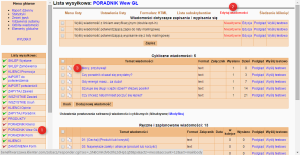
Po zalogowaniu na autoresponder kliknij w nazwę listy (1), następnie w “Edytuj wiadomości” (2) i w wybraną wiadomość (3) – tak jak pokazałem to na obrazku.

Powyższy przykład przedstawia edycję wiadomości na liście “PORADNIK Wew GŁ”, na której są umieszczone wiadomości wysyłane do osób, które pobrały poradnik. -
Mirek Szmajda dodał(a) nowy wpis, Jak ograniczyć wykorzystywanie kuponów? 9 lat, 11 miesięcy temu
Zauważyłem, że można zastosować kilka kuponów do jednego zakupu. Nie widzę możliwości blokowanie tego stanu. Ostatnio klient dostał duży indywidualny rabat i był jednocześnie uruchomiony rabat dla nowych klientów – dało to razem rabat ok 70%, co nie było moim zamiarem.
Czy można to jakoś ograniczać?
Tak, można ustawić ograniczenie użytkowania. Wystarczy edytując kupon w “Ograniczenia użytkowania” włączyć opcję “Do pojedynczego użytku”.

-
Mirek Szmajda dodał(a) nowy wpis, Jak sprawdzić protokół szyfrowania (np. w PayU)? 9 lat, 11 miesięcy temu
W ostatnim czasie został wykryty krytyczny błąd w protokole szyfrowania SSL 3.0 W związku z tym wiele serwisów wycofuje się jego wykorzystywania. Na przykład PayU rezygnuje z SSL 3.0 i będzie stosować wyłącznie protokół TLS 1.2.
Jeśli chcesz sprawdzić z jakiego protokołu szyfrowania korzysta twój sklep lub sklep w którym dokonujesz zakupów, możesz to zrobić klikając przy adresie strony na kłódkę lub nazwę tożsamości. To pole pojawia się wtedy, kiedy strona jest szyfrowana, czyli np. po wyborze sposobu płatności i przejściu do serwisu płatności.
Po kliknięciu, tak jak to zostało pokazane na obrazku, wyświetli się informacja o wykorzystywanym protokole.

Należy pamiętać, że szyfrowanie stron stosuje się wtedy, kiedy przesyłane są szczególnej uwagi dane, takie jak np. dane karty kredytowej. Nie ma sensu szyfrować wszystkich stron sklepu. -
Mirek Szmajda dodał(a) nowy wpis, Jak dodawać produkty grupowe i wykorzystać up-sell oraz cross-sell? 10 lat temu
Chcesz się dowiedzieć jak wstawiać produkty powiązane “cross-sell” i dodawać produkty grupowe, czyli pakiety?
Przede wszystkim najpierw wyjaśnię czym jest produkt grupowy. Jest to propozycja zakupu kilku produktów w jednej ofercie, na jednej stronie. Na cenę produktu grupowego składają się ceny poszczególnych produktów wchodzących w skład produktu grupowego. Klient na stronie produktu grupowego może wybrać które i ile poszczególnych produktów produktu grupowego chce zakupić.

Oznacza to, że produkt grupowy nie ma jednej stałej ceny i nie jest to pakiet promocyjny, a co najwyżej pakiet kilku produktów, które klient sam sobie dobiera.Oto co po kolei musisz zrobić, aby wykorzystać mechanizm produtku grupowego. Przy okazji wyjaśniam na czym polega i jak zastosować up-sell i cross-sell.
1. Tworzysz produkt, który będzie będzie składać się z poszczególnych pojedynczych produktów (które już wcześniej musisz mieć gotowe). Musisz wybrać typ produktu jako grupowy.

 2. W pojedynczych produktach przechodzisz do zakładki “Powiązane produkty” i wybierasz w “Grupowanie” ten stworzony wcześniej produkt grupowy. Dzięki temu w koszyku pojawi się informacj, że produkt jest częścią pakietu.
2. W pojedynczych produktach przechodzisz do zakładki “Powiązane produkty” i wybierasz w “Grupowanie” ten stworzony wcześniej produkt grupowy. Dzięki temu w koszyku pojawi się informacj, że produkt jest częścią pakietu.

Uwaga! Częścią produktu grupowego może się stać tylko produkt prosty (nie może to być np. produkt z wariantami).3. Przy okazji warto wykorzystać “Up-sell”, w tej samej zakładce wybierając też ten produkt grupowy. Dzięki temu ten produkt grupowy pojawi się jako propozycja na dole tego produktu.

4. W tej samej zakładce możesz też dodać w “Cross-sell” produkty dodatkowe, na podstawie danego produktu. te produkty będą pojawiać w koszyku jako propozycja ich dodania.

5. Na końcu kliknij “Zaktualizuj” aby zapisać zmiany.

Oczywiście up-sell i cross-sell możesz stosować z dowolnymi produktami, niekoniecznie produktami grupowymi. -
Mirek Szmajda dodał(a) nowy wpis, Ścieżki w Google Analytics 10 lat temu
Każdemu użytkownikowi Klientera, który korzysta z Własnego Sklepu, konfigurujemy w Google Analytics śledzenie konwersji na dodanie do koszyka i złożenie zamówienia. Dzięki temu można szybko zobaczyć, gdzie użytkownicy mają największe problemy i przez co nie dochodzą do zakupu.
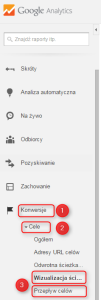
Jeśli masz juz dodane cele konwersji, możesz je śledzić w Google Analytics w następującym miejsu:
Konwersje/Cele/Wizualizacja ścieżek
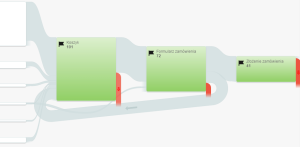
Konwersje/Cele/Przepływ celów
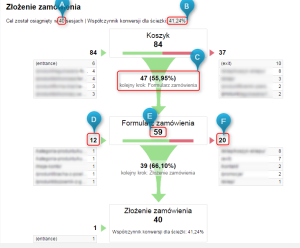
Pierwszy z raportów wyświetla:
Ilu użytkowników wypełniło cel.
Jaki procent z tych, którzy ścieżkę rozpoczęli, dotarło do celu.
Ilu użytkowników oraz jaki ich procent przechodzi do kolejnego kroku.
Ilu użytkowników wchodzi do danego kroku ścieżki z pominięciem poprzednich.
Ilu użytkowników dotarło do danego kroku.
Ilu użytkowników opuściło ścieżkę na każdym kroku.

Przy czym dla każdego użytkownika zliczana jest liczba unikalnych odsłon. Czyli jeżeli użytkownik zobaczył stronę koszyka 2 razy, to w raporcie będzie tylko 1 unikalna odsłona strony z koszykiem.Drugi raport prezentuje strumienie przejść i powrotów użytkowników. Tu można dostrzec w którym miejscu użytkownicy wracają między krokami.

- Załaduj więcej