-
Ilona Lewandowska dodał(a) nowy wpis, Instrukcja używania 'shortcodes' do Własnych Stron 11 lat temu
Wstęp
Własne Strony zawierają zestaw komend Shortcode, kompatybilnych ze wszystkimi naszymi motywami. Komendy Shortcode działają w postach, stronach i widgetach. Aby dowiedzieć się więcej o Shortcode zapraszamy do zapoznania się z artykułem WordPress Codex.
Używanie komend Shortcode
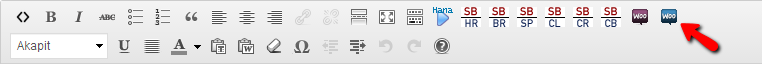
Komendy Shortcode można dodawać do postów, stron i widgetów przez wpisanie krótkiego kodu, jak w przykładzie poniżej. Niektóre komendy zawierają także dodatkowe parametry, pozwalające na dalsze dostosowanie do potrzeb użytkownika. Wybierając narzędzie edycji strony lub postu, znajdź przycisk Generator Shortcode w okienku edycji. Ten przycisk pozwoli Ci dodać dowolną komendę Shortcode do strony lub postu.

Ikona Shortcode w edytorze WYSIWYGPrzyciski
Przyciski będą wyglądały wspaniale we współczesnych przeglądarkach. Choć w starszych przeglądarkach mogą stracić nieco na wyglądzie, wciąż zachowają pełną funkcjonalność.
Opcjonalne argumenty:size: small, large
style: info, alert, tick, download, note
color: custom color (np red or #000000)
border: border color (np red or #000000)
text: black (dla przycisków w jasnym kolorze lub na jasnym tle)
class: custom class
link: button link (np https://www.klubis.pl)
window: true (otwiera link w nowym oknie)Kolorowe przyciski
DomyślnyCzerwonyPomarańczowyZielonyAquaTealFioletowyRóżowySrebrnyDomyślny
Czerwony
Pomarańczowy
Zielony
Aqua
Teal
Fioletowy
Różowy
SrebrnyMałe i duże przyciski
MałyNormalnyDużyXLIkony
AlertTickInfoNoteŚciągnijDostosowane przyciski
Button
Button
Info Boksy
Info boksy przydają się, by wizualnie wyeksponować informację dla wygody użytkowników strony.
Możliwe argumenty:type: info, alert, tick, download, note
size: medium, large
style: rounded
border: none, full
icon: none ALBO pełny adres URL wybranej ikonyTo jest normalny boksTo jest normalny boksTo jest info boksTo jest info boks
To jest zaokrąglony boxTo jest zaokrąglony boxTo jest zaokrąglony tick boxTo jest zaokrąglony boxTo jest note boxTo jest note boxTo jest download boxTo jest download boxTo jest alert boxTo jest alert box -
Ilona Lewandowska dodał(a) nowy wpis, Wstawianie obrazków w sklepie 11 lat temu
Zdarzyło ci się, że mimo, iż do sklepu dodane były zdjęcia bardzo dobrej jakości, wyświetlały się bardzo kiepsko?
Sprawdź ustawienia Własnego Sklepu.
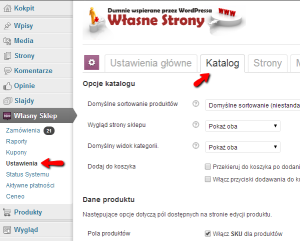
Idź do Kokpit>Własny sklep>Ustawienia>Katalog
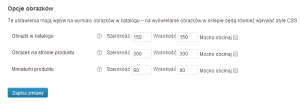
Domyślne wymiary obrazków w sklepie są bardzo małe.
Jeżeli te wymiary odbiegają znacznie od rzeczywiście wyświetlanych obrazków ich jakość będzie bardzo słaba.
Dzieje się tak dlatego, że system pomniejsza obrazki do wymiarów, które nakazują mu ustawienia Własnego Sklepu (tracąc przy tym ich jakość) a następnie rozciąga je do pierwotnych wymiarów.
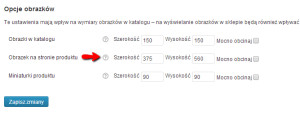
Należy zatem sprawdzić jakie są wymiary obrazków produktów które chcemy wyświetlić i dopasować ustawienia we Własnym Sklepie do tych wymiarów:
Następnie trzeba jeszcze zregenerować miniaturki.
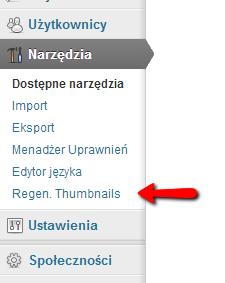
W tym celu idź do: Kokpit>Narzędzia>Regen. thumbnails*
*Jeśli nie widzisz tej opcji w swoim kokpicie skontaktuj się z nami.
Następnie kliknij “Regenerate All Thumbnails”.
Do wstawiania do Własnego Sklepu rekomendujemy zdjęcia zapisane formacie .jpg w bardzo dobrej jakości (300dpi), lub zdjęcia zapisane w formacie .png, który jest formatem kompresji bezstratnej, dzięki czemu zdjęcia można nawet kilkukrotnie powiększać i pomniejszać, nie tracąc przy tym na jakości.
-
Ilona Lewandowska zmienił/a swoje zdjęcie profilowe 11 lat, 1 miesiąc temu
-
Ilona Lewandowska skomentował(a) wpis, Instrukcja shortcode do Własnego Sklepu 11 lat, 1 miesiąc temu
Dzięki za zwrócenie uwagi. Wkrótce pojawią się gotowe przykłady zastosowań. :)
-
Ilona Lewandowska dodał(a) nowy wpis, Instrukcja shortcode do Własnego Sklepu 11 lat, 2 miesiące temu
Własny Sklep posiada zestaw komend shortcode, które mogą być użyte do szybkiego zamieszczenia treści w postach i na stronach.
Poniższe komendy są dołączone do stron w momencie instalacji i w związku z tym nie powinny być potrzebne gdziekolwiek indziej:
[[[woocommerce_cart]]]– pokazuje stronę koszyka
[[[woocommerce_checkout]]]– pokazuje stronę zamówienia
[[[woocommerce_pay]]]– pokazuje stronę płatności
[[[woocommerce_thankyou]]]– pokazuje stronę „zamówienie przyjęte”
[[[woocommerce_order_tracking]]]– pokazuje formularz śledzenia zamówienia
[[[woocommerce_my_account]]]– pokazuje stronę konta użytkownika
[[[woocommerce_edit_address]]]– pokazuje stronę konta użytkownika w trybie edycji
[[[woocommerce_view_order]]]– pokazuje stronę historii zamówień danego konta
[[[woocommerce_change_password]]]– pokazuje formularz zmiany hasła
[[[woocommerce_lost_password]]]– pokazuje formularz odzyskania hasłaMożesz łatwo dodawać komendy shortcode do postów i stron używając przycisku shortcode w trybie edycji postu:
Przycisk skrótu shortcode
Zestaw argumentów (oznaczonych jako „Args”) podany przy każdej z poniższych komend pokazuje właściwe parametry i domyślne wartości dla każdej komendy shortcode.Następujących komend możesz używać gdziekolwiek chcesz:
Najnowsze Produkty
[[recent_products]]pokazuje najnowsze produkty – użyteczne dla strony głównej.Do kodu w nawiasie możesz dodać dodatkowe parametry, precyzujące sposób wyświetlania:
'per_page' =– określa ile produktów ma być wyświetlane na stronie,na przykład:
'per_page' = '12'– wyświetli 12 produktów.'columns' =– określa liczbe kolumn, w których będą wyświetlane produkty,na przykład:
'columns' = '4'– wyświetli produkty ułożone w 4 kolumnach.'orderby' =– porządkuje wyświetlane produkty według określoneo parametru,na przykład:
'orderby'= ‘date’ – uporządkuje produkty wg. daty dodania do sklepu,‘
orderby' = 'title'– uporządkuje produkty alfabetycznie, wg. tytułu strony,'orderby' = 'name'– uporządkuje produkty alfabetycznie, wg. nazwy produktu‘order’= – porzadkuje produkty rosnąco lub malejąco, wg. wybranego wcześniej parametru:
'order' = 'asc'– porządkuje produkty rosnąco'order' = 'desc'– porządkuje produkty malejącona przykład:
'orderby' = 'date' 'order' = 'asc'uporządkuje produkty od najwcześniej do najpóźniej dodanych).Przykład zastosowania:
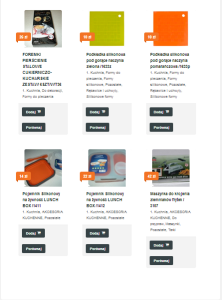
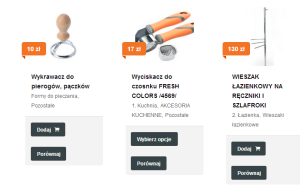
Jeśli na przykład chcesz wyświetlić na stronie 6 ostatnich produktów w 3 kolumnach, tak jak na obrazku poniżej:Twój shortcode powinien w tym wypadku wyglądać tak:
[[[recent_products per_page="6" columns="3"]]]Kod domyślnie wyświetla najnowsze produkty, w kolejności od najpóźniej dodanych,
czyli domyślne wyświetla według parametrów:
'orderby'=’date”order’=’desc’nie musisz więc już dodawać tych parametrów, jeśli taka kolejność ci odpowiada.
Załóżmy jednak, że chcesz aby 6 ostatnio dodanych produktów na twojej stronie wyświetlało się w kolejności od najwcześniej dodanych.
Wtedy musisz dodać parametry:
'orderby'= ‘date’ i'order' = 'asc'Twój shortcode powinien wtedy wyglądać tak:
[[[recent_products per_page="6" columns="3" orderby="date" order="asc"]]]Jeżeli chcesz wyświetlić ostatnie produkty w kolejności alfabetycznej,
musisz zastosować następujący shortcode:
[[[recent_products per_page="6" columns="3" orderby="name" order="asc"]]]Polecane produkty
Działa dokładnie tak samo jak “Najnowsze produkty”, ale wyświetla te produkty, które zostały oznaczone jako polecane.W tym przykładzie shortcode mówi np.: wyświetl dwanaście polecanych produktów w czterech kolumnach.
W nawiasie kwadratowym możemy dodać takie same parametry, jak w przypadku shorcode’u “Najnowsze produkty”
‘per_page’ =
‘columns’ =
‘orderby’ =
‘order’ =
Przykład zastosowania:
Załóżmy, że chcesz wyświetlić 6 produktów oznaczonych jako polecane, w 3 kolumnach i w kolejności alfabetycznej (od A do Z):Twój shortcode powinien wyglądać tak:
[[[featured_products per_page="6" columns="3" orderby="name" order="asc"]]]Jeśli w powyższym kodzie zmienimy parametr ‘order’=”asc” na ‘order’=”desc” to wyświetlimy produkty w kolejności od Z do A:
[[[featured_products per_page=”6″ columns=”3″ orderby=”name” order=”desc”]]]
Oczywiście, tak samo jak w przypadku “Najnowszych produktów”, polecane produkty też możemy wyświetlić w kolejności od najpóźniej dodanych:
[[featured_products per_page="6" columns="3" orderby="date" order="desc"]]Lub w kolejności od najwcześniej dodanych:
[[featured_products per_page="6" columns="3" orderby="date" order="asc"]]
Produkt
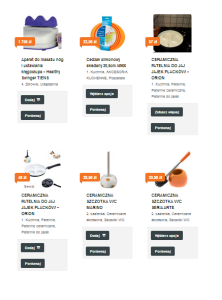
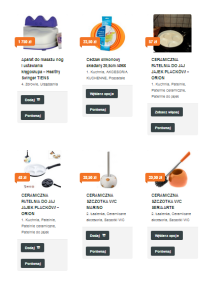
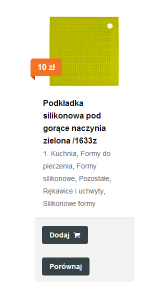
Shorcode:[[product]]Pokazuje pojedynczy produkt według ID lub SKU.Jak widzisz ten sam produkt możesz pokazać na dwa sposoby. Zobaczmy jak to powinno wyglądać na przykładzie produktu ‘Podkładka silikonowa pod gorące naczynia zielona’:
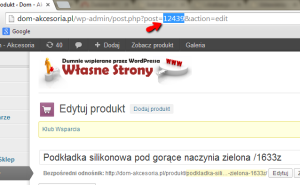
Przejdź do ekranu Produkt>Edytuj
Aby znaleźć ID produktu znajdź w adresie URL parametr:
'post'=– jak na obrazku poniżej.Shortcode pokazujący ten produkt według id będzie wyglądał tak:
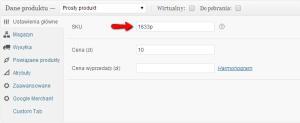
[[[product id="12439"]]]Możesz zamiast tego pokazać ten sam produkt według SKU:
[[[product sku="1633p"]]]Efekt jest w obu przypadkach będzie taki sam:
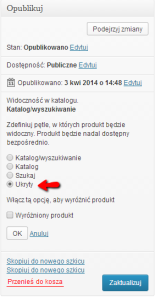
*Jeżeli produkt się nie pojawia, upewnij się że nie jest ustawiony jako Ukryty w opcjach “Widoczność Katalogu”
-
Ilona Lewandowska dołączył(a) do grupy
 Sprzedaż towarów w sklepie internetowym 11 lat, 4 miesiące temu
Sprzedaż towarów w sklepie internetowym 11 lat, 4 miesiące temu